Comprehending Just How Graphic Overlays Work to Improve Your Imaginative Projects
Graphic overlays offer as a critical part in the realm of innovative tasks, enhancing both visual interaction and target market engagement. The effective integration of these overlays needs careful factor to consider of style principles and goals.
What Are Graphic Overlays?
Graphic overlays are visual aspects that are put on top of a base picture or interface to improve communication and user experience. They offer various purposes, consisting of supplying added information, guiding user interaction, and improving aesthetic charm. Typical applications of visuals overlays can be discovered in electronic interfaces, advertising, and instructional materials.

Graphic overlays are commonly developed utilizing design software, permitting developers to manipulate dimension, openness, and shade to achieve the preferred result. Comprehending exactly how to efficiently implement visuals overlays is important for designers intending to raise their creative projects.

Benefits of Utilizing Graphic Overlays
Utilizing visuals overlays can dramatically improve the effectiveness of aesthetic interaction throughout numerous tools. One of the primary advantages is the ability to convey complex details succinctly. By layering graphics, message, and photos, overlays assist in the discussion of information in a more digestible style, making it less complicated for target markets to understand vital concepts swiftly.
Furthermore, visuals overlays can enhance aesthetic charm, accentuating certain elements within a style. This is particularly advantageous in marketing and advertising, where recording the visitor's rate of interest is extremely important. The tactical use shades, shapes, and typography in overlays can create a natural and appealing aesthetic narrative, enhancing brand recognition.
Additionally, visuals overlays give adaptability in style. They allow designers to adjust content for different platforms without starting from scratch, making certain consistency across various channels. This flexibility is critical in today's digital landscape, where web content should be optimized for diverse gadgets and styles.
Kinds of Graphic Overlays
When taking into consideration the different types of graphic overlays, it is necessary to acknowledge their diverse applications across different markets. Graphic overlays can be classified primarily into three kinds: useful, attractive, and informational.
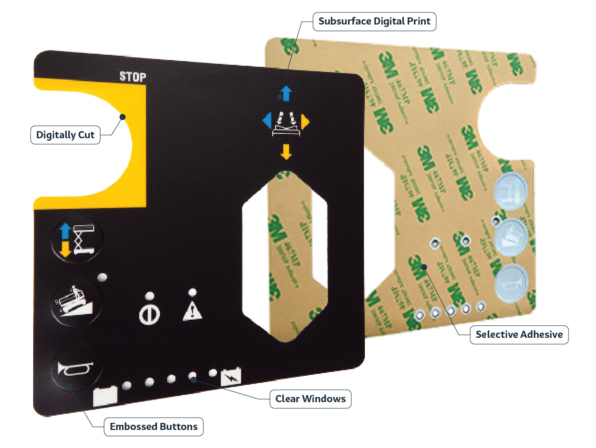
Practical overlays are made to enhance the usability of a product. Generally located in digital devices, these overlays often supply tactile responses with increased switches or distinctive surfaces, boosting user interaction. They can likewise act as a safety layer, guarding the underlying parts from wear and tear.
Attractive overlays concentrate on visual improvement, enabling brands to express their identification via dynamic layouts and customized graphics. These overlays are common in product packaging, advertising, and point-of-sale products, where aesthetic charm is vital for drawing in clients.
Informative overlays, on the other hand, are used to convey important information or directions. They can be seen in applications such as signage, user guidebooks, and educational graphics, where clearness and readability are extremely important.
Each kind of graphic overlay serves a distinct purpose, adding to the overall efficiency of imaginative tasks while dealing with specific needs within different sectors. Recognizing these differences is vital for picking the appropriate overlay for your task.
Best Practices for Implementation
To guarantee the effective execution of graphic overlays, it is essential to develop a clear understanding of the task's objectives and the specific requirements of the end-users. Begin by performing detailed research study to recognize the target market and their preferences, as this will educate style options and functionality.
Following, develop a detailed plan that outlines the overlay's layout, objective, and integration process. This here are the findings strategy must consist of individual interface factors to consider, making sure that overlays enhance as opposed to block the individual experience - Graphic Overlays. Keep and consider the visual power structure consistency in design aspects, such as shade systems, icons, and fonts, to promote brand name comprehensibility
Testing is vital; collect responses from a depictive example of individuals to determine possible issues and locations for renovation. Iterate on the layout based on individual input and performance information. Furthermore, make sure compatibility across numerous devices and platforms to maximize access.
Tools for Developing Overlays
Developing reliable graphic overlays requires the right tools to translate style concepts right into practical applications. Various software and platforms are readily available, each customized to particular needs and skill degrees.
Adobe Photoshop and Illustrator are sector requirements, using substantial capacities for developing and controling overlays. These tools supply sophisticated functions such as layer administration, blending modes, and vector graphics, allowing developers to create intricate and high-quality overlays.
For those seeking a more user-friendly approach, Canva and Figma are excellent alternatives (Graphic Overlays). Canva's instinctive user interface permits customers to produce overlays quickly his explanation using pre-designed templates, while Figma promotes collaborative style in real-time, making it ideal for groups
In addition, open-source choices like GIMP and Inkscape offer robust functionalities without the associated costs of proprietary software application. These tools enable for versatility in style and can fit numerous data styles, making sure compatibility across various platforms.

Final Thought
Finally, visuals overlays function as powerful tools for enhancing creative tasks by giving visual clarity, visual appeal, and brand name uniformity. Their varied applications, ranging from useful to decorative, emphasize their convenience in interaction. Following ideal methods and utilizing appropriate devices makes sure effective execution and makes best use of the effect of overlays. By comprehending the essential principles and advantages related to visuals overlays, developers can significantly enhance the high quality and efficiency of their visual communications.
Graphic overlays offer as a critical component in the realm of innovative projects, enhancing both aesthetic interaction and target link market engagement.Graphic overlays are commonly created making use of style software program, enabling developers to manipulate transparency, size, and color to achieve the preferred effect.Moreover, graphic overlays can enhance visual appeal, drawing attention to certain components within a layout.In addition, visuals overlays give adaptability in layout.In conclusion, graphic overlays offer as effective devices for improving imaginative jobs by providing visual clearness, aesthetic appeal, and brand uniformity.
Comments on “The Newest Innovations in Graphic Overlays for Control Panels and Touch Panels”